En el anterior post hablábamos de la importancia de la experiencia de usuario. En particular, de la necesidad de contar con nuestros usuarios a la hora de tomar decisiones sobre el diseño de la web.
Pero la duda surge siempre con respecto al tamaño de la muestra. Está comprobado que basta con solo 30 usuarios para conseguir información representativa que nos ayude a agrupar elementos en categorías. Esto es especialmente útil cuando queremos organizar información de nuestra web y no sabemos cómo.
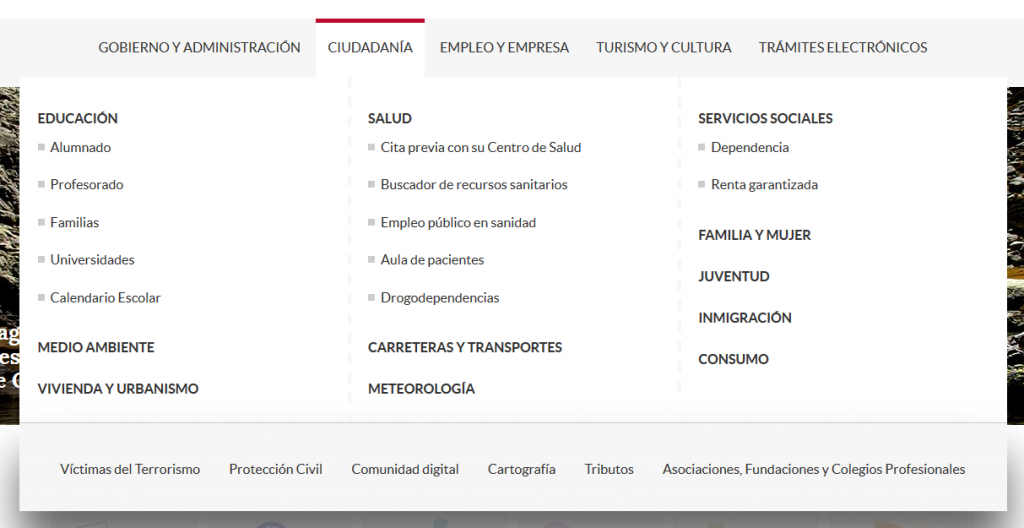
La prueba de fuego la hemos tenido organizando la información que hay en nuestra página principal (landing page) www.jcyl.es. Tener más de 60 portales temáticos nos obligaba a presentar todas las opciones mediante un supermenú. Para organizarlo, preguntamos a nuestros usuarios dando como resultado cinco grandes bloques: Gobierno y Administración; Ciudadanía; Empleo y Empresa; Turismo y Cultura; Trámites Electrónicos.
En las últimas semanas hemos trabajado en organizar los elementos (las obligaciones) que se publican en nuestro portal de transparencia.
Una estructura muy habitual es la que proporciona la ley de transparencia estatal:
- Información institucional, organizativa y de planificación
- Información de relevancia jurídica
- Información económica, presupuestaria y estadística
Esta organización de contenidos es la que hemos utilizado hasta ahora en el portal de gobierno abierto si bien existen otras clasificaciones (indicadores de Transparencia Internacional, por Consejerías, etc.). Sin embargo, creíamos en la necesidad de dar un paso más allá y comprender cuál es la necesidad real de los ciudadanos.
Haciendo un card sorting (así se llama la técnica) con 30 ciudadanos podíamos mejorar la experiencia de uso de miles de usuarios que tenemos todas las semanas.
Decidimos abordar la tarea, y en este post os explicamos cómo lo hicimos.
1. Selección de usuarios
El objetivo era conseguir al menos 30 colaboradores, pero no vale con cualquier tipo de usuarios. Si escogemos un solo tipo de perfil tendremos un sesgo en los resultados. De igual forma, tratamos de buscar personas que no estuvieran familiarizadas con la administración, para no estar condicionadas.
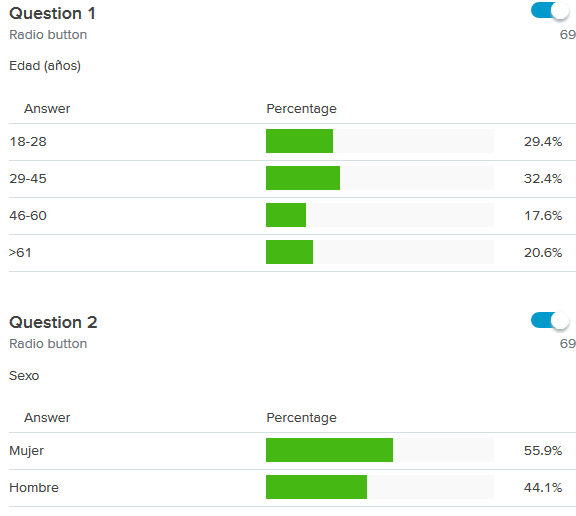
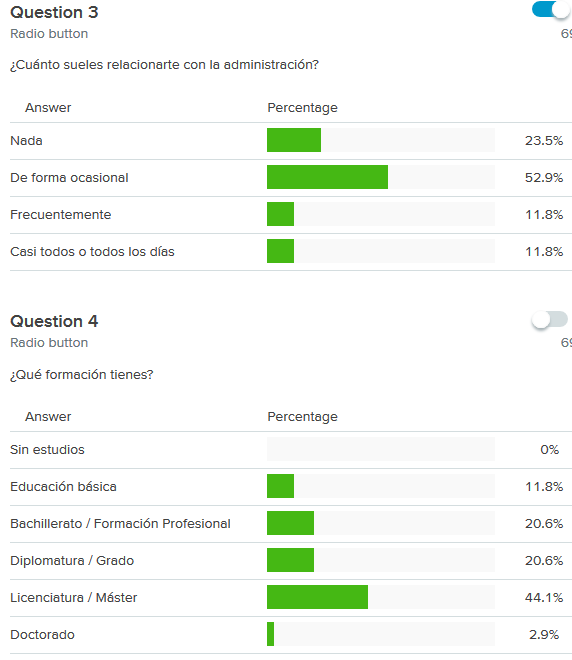
Por ello era preciso tener diversidad de sexo, edad, formación y relación con la administración para que la muestra sea representativa. La muestra de los 34 usuarios que participaron fue la siguiente:
Como puede verse, hay un claro equilibrio en las diferentes franjas de edad, y en el sexo de los participantes.
Por otro lado, tratamos de conseguir usuarios con diferentes frecuencias de relación con la administración y nivel de estudios. En el primer caso predominaron aquellos usuarios menos familiarizados con la administración y en el segundo un perfil más cercano a lo que entendemos que suele ser un usuario del portal de transparencia.
2. La herramienta
Buscamos una herramienta que fuera fácil de configurar, flexible y con buenos informes. Además con una buena experiencia de usuario (facilidad de uso).
3. Las tarjetas
Los usuarios tenían como tarea organizar las tarjetas de las obligaciones de transparencia. En nuestra administración hay más de 90 obligaciones, pero plantear tantas alternativas es contraproducente para que el test salga bien. Se recomienda no superar las 50 tarjetas.
Por ese motivo, en algún caso no hicimos el desglose completo. Por ejemplo, planteamos “Planes y programas” en lugar de desglosar en los mismos cada subelemento: identificación; actividades previstas; medios previstos; tiempo previsto; grado de cumplimiento y resultados; indicadores de medida/valoración de los planes.
De esta forma presentamos 47 tarjetas. En tres casos duplicamos la tarjeta con diferentes nombres:
- “Encomiendas de gestión y encargos a medios propios” vs. “Trabajos encomendados a otros organismos” –> 52%
- “Plazas de libre designación” vs. “Personal interno de confianza” –> 50%
- “Personal eventual” vs. “Asesores externos” –> 61%
No es muy rigurosa la equivalencia pero tratábamos de comprobar si los usuarios entendían bien el significado de los términos más “técnicos” (se indica el porcentaje de usuarios que metieron en la misma categoría a ambos conceptos).
4. Las categorías
El objetivo del trabajo era crear las categorías. Por ello dejamos que los usuarios crearan tantas como quisieran. Y que fuesen ellos quienes asignaran los nombres que les parecieran.
5. Los resultados
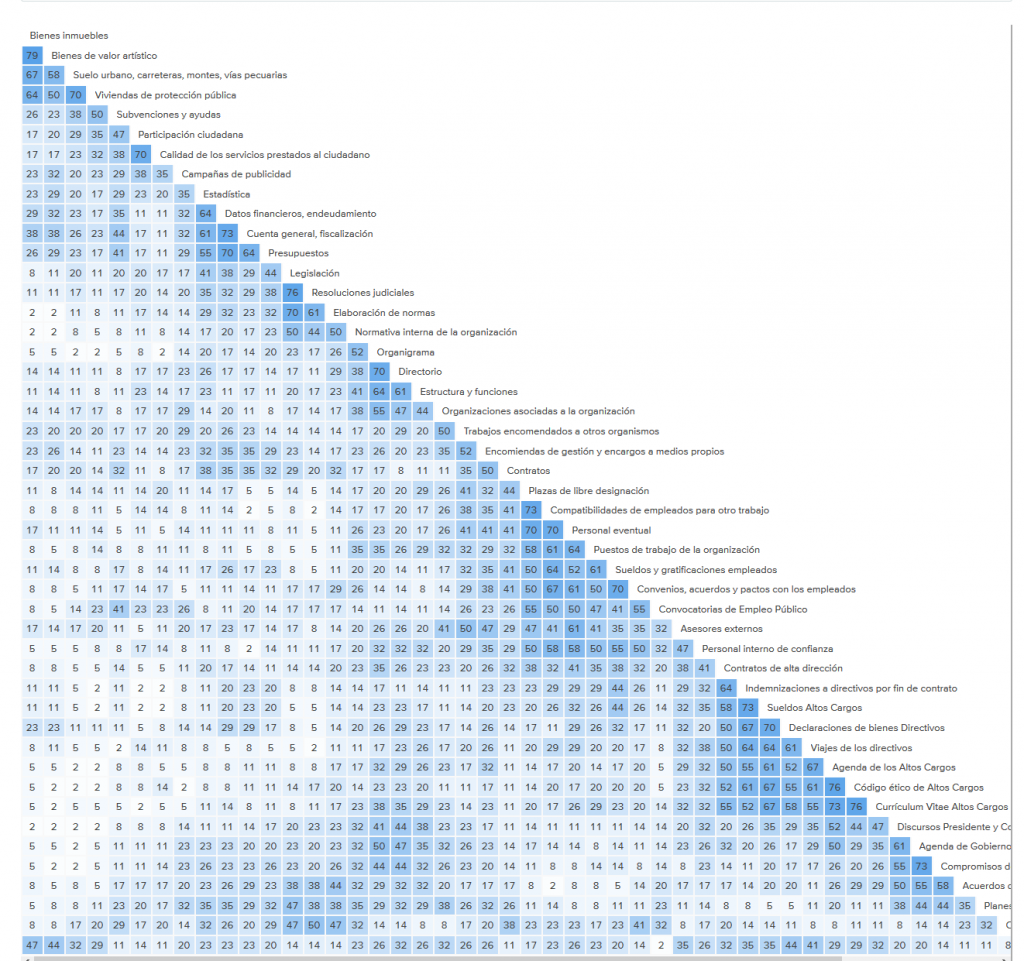
La herramienta proporciona diferentes tipos de informes. De todos ellos, os mostramos el que nos ha parecido más útil: la matriz de similitud.
Analizamos los conjuntos de obligaciones que los usuarios han agrupado con mayor frecuencia y llegamos a la conclusión de los bloques que debíamos establecer:
- Gobierno y estructura
- Planificación
- Empleo público
- Normativa
- Información económica y estadística. Bienes
El resultado lo podéis ver en el portal de gobierno abierto.
Ni que decir tiene que se trata de una estructura viva, que a buen seguro sufrirá cambios en los próximos meses. La incorporación de más información de transparencia o nuevos test de usuario nos obligarán a ello.
Antonio Ibáñez Pascual
Dirección General de Transparencia y Buen Gobierno
Consejería de Transparencia, Ordenación del Territorio y Acción Exterior










 La Ley de transparencia, acceso a la información pública y buen gobierno 19/2013, de 9 de diciembre, establece en su artículo 5 (dedicado a los principios generales) que para la información publicada en transparencia activa “se establecerán los mecanismos adecuados para facilitar la accesibilidad”.
La Ley de transparencia, acceso a la información pública y buen gobierno 19/2013, de 9 de diciembre, establece en su artículo 5 (dedicado a los principios generales) que para la información publicada en transparencia activa “se establecerán los mecanismos adecuados para facilitar la accesibilidad”.