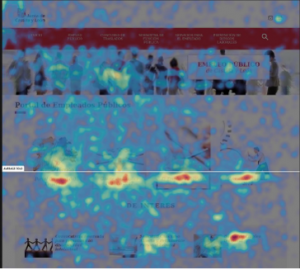
El diseño visual de los portales es sólo una línea de trabajo cuando trabajamos en la mejora continua de los mismos. Un buen diseño no sólo permite tener portales accesibles sino que además cumple una función estética, que es uno de los factores de la usabilidad.
Usabilidad entendida como “Efectividad, eficiencia y satisfacción con la que un producto (en nuestro caso, los portales web) permite alcanzar objetivos específicos a usuarios específicos en un contexto de uso específico (Internet)” (ISO 9241).
Otro de los factores clave (se podría decir que el más importante) en la usabilidad es la utilidad: se trata de enfocarnos a satisfacer necesidades.
Pero, ¿realmente pensamos en nuestro público objetivo cuando redactamos los contenidos? ¿Es fácil de consumir la información que les proporcionamos?
 La escritura comprensible implica todo un reto para las Administraciones, acostumbradas a una terminología administrativa que muchas veces pone demasiadas barreras para el receptor de este mensaje. Los ciudadanos tienen derecho a recibir información clara y fácil de entender. Para la Administración y las empresas, crear, liderar y normalizar una nueva cultura ciudadana de Comunicación Clara, implica una reorientación comunicativa de todas las áreas: el nuevo foco es el ciudadano con derecho a entender.
La escritura comprensible implica todo un reto para las Administraciones, acostumbradas a una terminología administrativa que muchas veces pone demasiadas barreras para el receptor de este mensaje. Los ciudadanos tienen derecho a recibir información clara y fácil de entender. Para la Administración y las empresas, crear, liderar y normalizar una nueva cultura ciudadana de Comunicación Clara, implica una reorientación comunicativa de todas las áreas: el nuevo foco es el ciudadano con derecho a entender.
¿Estamos pensando en ellos y cuál es la utilidad final del contenido textual de nuestros portales?
En muchos casos puede ser así, pero pensamos que el contenido de ciertas páginas es demasiado denso o difícil de entender. Por ello debemos asegurarnos que nos expresamos de forma que nuestros visitantes nos entiendan: de esto trata la lectura clara.
Para logar contenidos con lectura clara es más que recomendable seguir estos pasos:
- Planificar la estructura del texto y documentación. ¿Quién?, ¿qué?, ¿a quién?, ¿por qué?, ¿cómo?, ¿dónde?, ¿cuándo?, ¿cuánto? Anticipar las dudas o preguntas.
- Diseñar la estructura del contenido.
- Redactar lo que queremos decir de la manera más eficaz posible, adaptando nuestro mensaje al destinatario. Lenguaje claro y conciso, palabras sencillas y entendibles, oraciones y párrafos breves, etc.
- Diseñar en función del contenido y no al revés. Una tipografía adecuada, contraste entre texto y fondo…
- Verificar y leer el texto con ojos nuevos, para aplicar después tijera y goma quitando todo lo que sea superfluo y que no añada valor al destinatario
Desde el servicio de la web corporativa trabajamos con las unidades de publicación en la puesta en producción de nuevos portales o de nuevas ramas de navegación. También informando de mejoras que puedan realizarse en contenidos ya publicados.
Ahora comenzamos un nuevo proyecto que nos ocupará los próximos meses: Detectar carencias en los portales, concienciar a los responsables de los contenidos, apoyar en la mejora de contenidos. Todo ello para lograr nuestro objetivo: facilitar la comprensión de lo que queremos decir y compartir código y mensaje con nuestro receptor.
Antonio Ibáñez Pascual
Dirección General de Análisis y Planificación
Consejería de la Presidencia