Somos seres visuales y por tal motivo, nuestra percepción de las cosas tiende a verse alterada por la «imagen» que tenemos o nos hacemos de ellas. El diseño web no escapa a esta ley natural. Las páginas web se «escanean» visualmente y durante la visita de un nuevo usuario, esta página tiene menos de 3 segundos para «enamorarlo» y hacer que interactúe con ella. Inconscientemente, nos creamos un ideal de esta página web guiados por percepciones visuales con independencia de su funcionamiento.
Sin embargo, si queremos crear un portal web de éxito, o estamos en proceso de mantenimiento del mismo, hay una serie de cuestiones que no podemos pasar por alto. Y si bien pueden parecer evidentes, el hecho de abordarlas en el orden incorrecto o directamente obviarlas puede hacer que el trabajo dedicado sea muy poco efectivo.
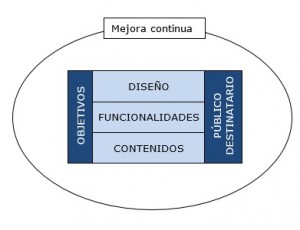
Lo primero que debemos plantear a la hora de crear una web, y que debemos tener presente siempre, son el público al que irá destinada y los objetivos que queremos cumplir con ella. Dos elementos clave en cualquier proyecto que abordemos (no sólo en entorno web), que determinarán cómo debemos orientar los siguientes elementos.
Para poder cumplir los objetivos que nos hemos propuesto de cara a nuestro público destinatario debemos tener claro qué les debemos ofrecer. Por ello, además de una posibilidad de contacto (formulario, redes sociales…) es clave la definición de contenidos. Estos contenidos deben ser concebidos para que sean comprensibles, orientados al ciudadano, usables. Trabajaremos por evitar textos largos, innecesarios o desactualizados, pensando siempre en el mantra menos es más.
- Para poder hacer una gestión efectiva de los mismos los contenidos se cargan en fichas estructuradas dentro de la plataforma web. De esta forma, se facilitan la comprensión de los mismos al estar identificado cada campo, además de favorecer su etiquetado en el código y su exportación a datos abiertos.
- Los formularios de edición de dichas fichas están configurados para que, en todas aquellas cuestiones controlables por máquina, los contenidos sean accesibles.
- Los contenidos son propios de cada portal, pero existe la posibilidad de compartirlos entre ellos. Por ejemplo, los centros directivos de nuestra organización, o el listado de municipios de Castilla y León son contenidos comunes a todos los portales. También pueden compartirse contenidos concretos.
Una vez definido qué queremos presentar, debemos pensar en cómo queremos hacerlo. Para ello haremos uso de diferentes funcionalidades. Por ejemplo, un enlace puede ir con imagen o sin ella, o para localizar un contenido entre un conjunto podemos utilizar un listado, un mapas, un buscador… o una combinación de ellos.
- Para cubrir estas funcionalidades la plataforma web ofrece un catálogo de componentes que los editores pueden utilizar como si de un mecano se tratase para construir el portal web.
- Dados unos contenidos y unas necesidades de presentación de los mismos, sólo queda escoger el componente más adecuado.
- La gran mayoría de componentes son comunes a todos los portales, aunque pueda haber alguna ficha que sea específica de un portal (por ejemplo, las notas de prensa son propios del portal de comunicación). La reutilización de componentes favorece la usabilidad global de los portales (no tiene mucho sentido que en unos portales haya que pinchar en la imagen y en otros en el texto de un enlace) y también el mantenimiento de los desarrollos.
Por último, dados los contenidos y las funcionalidades sólo queda completar las capas con la de diseño: ¿qué colores predominarán en el portal? ¿habrá fondo blanco o en color? ¿predominarán las líneas rectas o las curvas? ¿será responsive?
- En este caso cada portal tiene su hoja de estilos, pero basada en un patrón común que conjuga el mantener la identidad corporativa y una línea de diseño, con ciertas personalizaciones en los portales que no afecten a la coherencia y la consistencia visual entre los diferentes portales. En definitiva, se tratar de diferentes puertas de entrada para una misma institución.
- Recientemente hemos tratado en otro post cómo enfocamos el re-diseño de los portales. Ha servido para abordar cambios en esta capa, aunque también ha tenido impacto en el comportamiento de algunas funcionalidades. Diseño pensado en cumplir los estándares de accesibilidad y desarrollo web actuales.
Esta separación la he utilizado para intentar reflejar de una forma más clara nuestro modelo de trabajo. Capas que están totalmente relacionas y donde no debemos perder de vista que todas estas tareas deben enmarcarse dentro de un proceso de mejora continua.
A continuación vemos la plasmación de estos elementos en un ejemplo, el portal de gobierno abierto. (hacer clic en la imagen para ampliar).
Puede compararse con otro portal existente en la plataforma como puede ser el de datos abiertos.
Una vez realizado el planteamiento, es preciso aclarar nuestro modelo de gestión: Cada portal web es gestionado por una unidad de publicación, a la que el servicio de la web corporativa apoya. Sobre el reparto de tareas profundizaré en el siguiente post.
Tened en cuenta que este post intenta resumir muchas tareas y funciones, por lo que es más que probable que nos dejemos cuestiones en el tintero. Por ello, os invitamos a comentar o preguntar cualquier duda que tengáis.
Antonio Ibáñez Pascual
Dirección General de Análisis y Planificación
Consejería de la Presidencia